The MugaWatt project

Each year, Criteo organizes an internal hackathon to improve existing projects and unearth new ideas to improve the company. For the second year in a row, the hackathon was opened to any employee of the company and not only to engineers.
A new track called the “Business Efficiency” was added to include “Environmental Sustainability” topics.
We decided to build a team to save the polar bears!
Our idea: get rid of the 30.000 paper cups used each month in criteo (coffee rooms, lounges, etc.) by encouraging people to use a connected homemade mug. This mug will collect information thanks to a Particle Photon Wi-Fi module connected to several sensors and will upload it to a cloud based webserver.
Let’s hack this, 48hrs left!
We had just 48 hours to gather our team and get our project ready to be presented before a full crowd of about two hundred people in our auditorium in Paris as well as over 1,000 people who chose to stream live from their global offices.
The team consisted of people with diverse backgrounds within Criteo, to push further the agenda of free creativity in our culture.
- Benoit Luce (R&D)
- Diane Gasselin (R&D)
- Laurent Vion (R&D)
- Clement Creteur (R&D)
- Yann Schwartz (R&D)
- Pierre Bonet (R&D)
- Deborah Sabatier (Sales)
- Alice Larue (Analytics)
- Mathilde Chardeau (R&D Recruitment)
- Peggy Chevalier (S&O)
- Christophe Juniet (R&D)
Special guest:
- Thomas Delayen (R&D), our 3D printer expert!

MugaWatt room
The workload was divided into two parts:
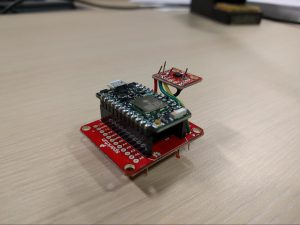
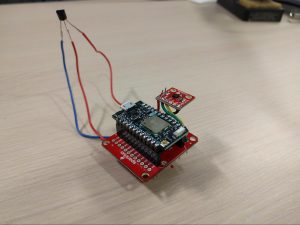
- Crafting the device prototype
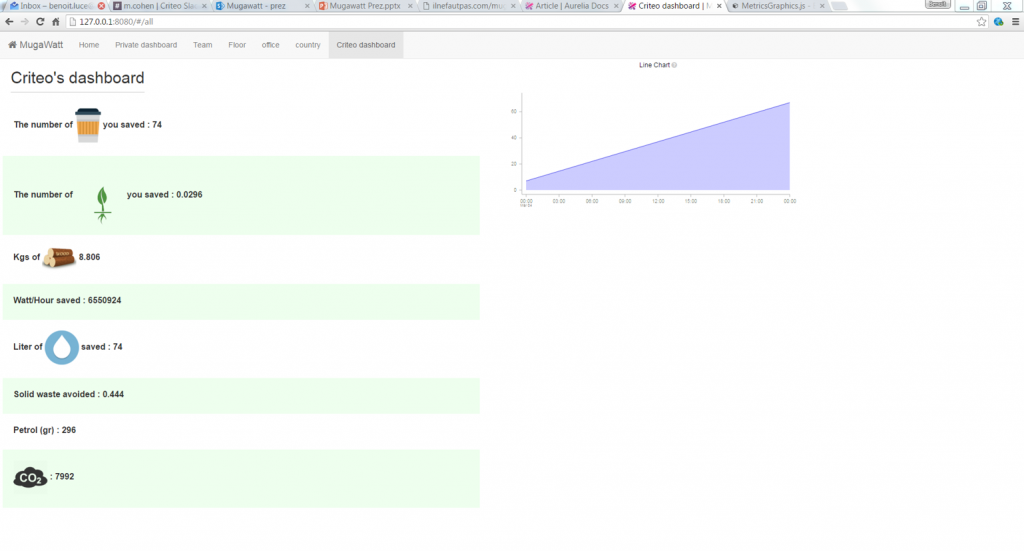
- Collecting the data and transforming it into readable graphs
Crafting
For our prototype, we planned to use a heat sensor and an accelerometer to detect when a mug was filled, moved, and whether or not the user has finished his/her drink.
We also needed a way to communicate with our central server. so we chose a tiny Wi-Fi development kit.
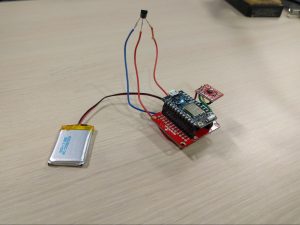
Obviously, the device had to be powered so we added a tiny battery and because we’re a bit lazy, we chose to have an inductive charger. The mug will be charged just by sitting it on the desk!

our unicorn soldering stand (#facesinplaces)
Hardware :

Particle Photon (with headers) ($19.00) & SparkFun Photon Battery Shield ($12.95)

SparkFun Triple Axis Accelerometer Breakout – MMA8452Q ($9.95)

Temperature Sensor – TMP36 ($1.50)

Polymer Lithium Ion Battery – 400mAh ($6.95)

Inductive Charging Set – 5V @ 500mA max
The components used are a little bit expensive but it was a good compromise between short shipping delays and small sizes for prototyping purposes.

The container was printed with the Ultimaker Original 3D printer and designed with Openscad, a free software application for creating solid 3D CAD objects.
 |
 |
 |
Processing
Disclaimer : remember this is “crappy-hackahton-produced code” 🙂
In short, the story behind this piece of code is a gentle mix of information gathered by the accelerometer (has_moved() and is_flipped()) and magic given by the thermometer (readTemperature(), detectHotBeverage()).
Here is the Arduino API with the web server:
- sendDrink()
- sendDrinkIsCold()
- sendBattery(float battery)
Connection to the web service looks OK:
The web service was made with PHP (we weren’t aim to go to production :D) but we also made a Node+Express version, just because there were too many backend developers in the team.
The frontend part was made with aureliajs . We didn’t take any extra to enhance the interface at this point.
Here is the server API with the client:
- getDrinkByUser
- getDrinkByFloor
- getDrinksByCountry
- getBatteryStatusByUser
For more details, you can find the full C++/Arduino code on github.
Presentation
Time’s up! And the show must go on! Take a look at our presentation below by the only Recruiter in the team, Mathilde:
https://www.youtube.com/watch?v=g-25YNX_Yjk
Do you like our project? Would you have voted for us?
Follow us on twitter !
-
Laurent Vion

See Dev Lead roles